Sometimes when you develop application to the customer he want to see data in specific format although it stored in the database in other format for example:
Assume you have a table store mobile number in this format 3538xxxxxxxx but the user want to see this mobile number in this format 08xxxxxxxx.
It means when you read the mobile from database (in this format 3538xxxxxxxx) you should convert it (to 08xxxxxxxx) before displayed in the screen.
and vise versa when the user enter mobile number in this format 08xxxxxxxx it should store in the database in this format 3538xxxxxxxx
To make this follow this steps:
1- Create java class implements javax.faces.convert.Converter (e.g MobileNumberConverter.java)
2- Open faces-config.xml and go to Converters and create new converter
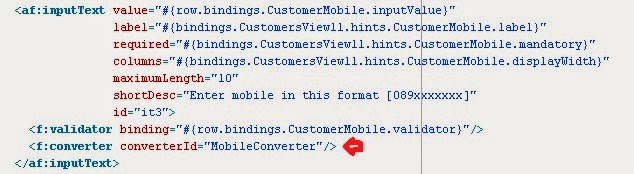
3- Go to inputText component and insert inside it f:converter then select your custom converter (MobileConverter)
You can make your own converter depending on your business need like making convert for dates sometimes customer need to enter date in specific format and store in database in other format.
Assume you have a table store mobile number in this format 3538xxxxxxxx but the user want to see this mobile number in this format 08xxxxxxxx.
It means when you read the mobile from database (in this format 3538xxxxxxxx) you should convert it (to 08xxxxxxxx) before displayed in the screen.
and vise versa when the user enter mobile number in this format 08xxxxxxxx it should store in the database in this format 3538xxxxxxxx
To make this follow this steps:
1- Create java class implements javax.faces.convert.Converter (e.g MobileNumberConverter.java)
2- Open faces-config.xml and go to Converters and create new converter
3- Go to inputText component and insert inside it f:converter then select your custom converter (MobileConverter)
You can make your own converter depending on your business need like making convert for dates sometimes customer need to enter date in specific format and store in database in other format.


very helpfull post, its intresting....!!!!
ReplyDeleteMicrosoft Office 2016 Free Download Full Version With Product Key